【はてなブログ無料版】記事内のカスタマイズまとめ!
スポンサーリンク
こんにちは!はちです。
今回は記事内のカスタマイズについての自分用備忘録です!
ちなみに、ブログテーマ『minimalism』のカスタマイズについてはこちらの記事から!
今回も自分用まとめなので、リンク集状態になっております(笑)
記事内に蛍光ペン風のラインを引く
こちらの記事を参考にさせていただきました。
蛍光ペンを引くと、こんな感じになります。
普通の下線よりも分かりやすく、可愛く強調できて気に入っています!
会話形式の吹き出し

こちらの記事を参考にさせていただきました!
吹き出しのカスタマイズ方法も説明されていてとっても分かりやすかったです。
(私はまだデフォルトのまま使用させていただいていますが、いずれは自分好みに調整したいなと思っています)
見出しの変更
こちらの記事を参考にさせていただきました!
初心者でも簡単に見出しを設定できました(・∀・)
色選びでめちゃくちゃ悩んだ……。
食べ物の写真が多いので、なんとなく暖色の方が合うかと思って我が家のメイン食材・鶏むね肉色です(私のスマホで見ると黄色っぽく映って全然鶏むね肉じゃないのですが……)。まだ迷走中なので、今後ちょこちょこ色を変えるかもしれません。
目次のデザイン変更
色々なサイトを参考にしながら変更したのですが、参考にしたブログがどれか分からなくなってしまいました……。
コード自体もいろいろいじっているので、 私が使用中のコードをそのまま貼っておきます!
/*--目次の色--*/
.entry-content .table-of-contents {
background: #ffffff ; /* 目次の背景色 */
border: dashed 3px #fdd1b0;/*点線*/
font-size:17px;/*目次の文字の大きさ*/
}
/*--目次の色ここまで--*/
このコードで「目次の背景色」、「周囲の点線の太さ」、「目次の文字の大きさ」の3点が変更できます。
目次の背景色:#ffffffをお好きな色のカラーコードに変更
点線:「3px」の数字を変更して点線の太さを、「#fdd1b0」を変更して点線の色を変更
目次の文字の大きさ:「17px」の数字を変更
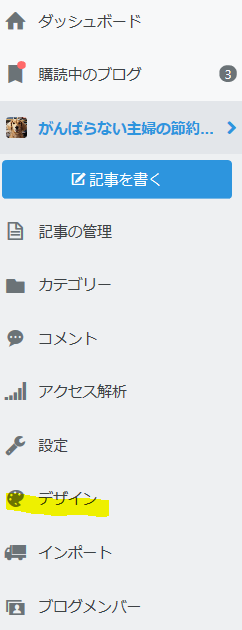
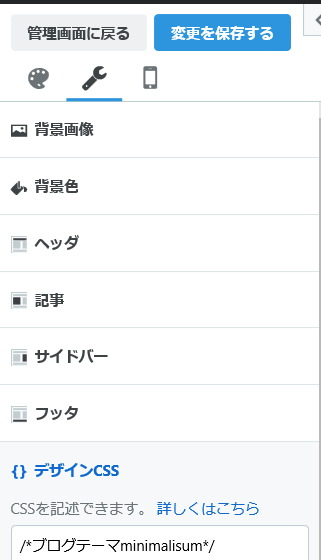
「デザイン」⇒「カスタマイズ(スパナマーク)」⇒一番下にある「デザインCSS」にコピーしたコードを貼りつけてください!


囲み枠の挿入
こちらの記事を参考にさせていただきました!
記事内に囲み枠を入れているブロガーさんが多いですよね。
やってみたいんですよね~~~!
先ほど使ったこの囲み枠も、こちらの記事のコードを使用させていただいています
囲み枠を入れる方法は上記のブログで分かったのですが、使うタイミングがよく分からないという執筆スキル上の問題が発生しております(笑)
文字サイズの変更
こちらの記事を参考にさせていただきました!
文字サイズを少し大きくしました。
これで少しは読みやすくなったかな?
まとめ
参考にさせていただいた皆様、本当にありがとうございました!どの記事も本当に分かりやすくて、初心者の私でも楽しくカスタマイズができました。
一度カスタマイズを始めると、色々なところを変更してみたくなりますね(・∀・)
せっかく記事内の体裁が整ったので、過去の記事がもっと見やすくなるようリライトにも挑戦していきたいです!!